React Social Network :rocket: Version NEXT! :rocket:
[](https://gitter.im/react-social-network/Lobby?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge) The React Social Network is an open source project relying on [React](https://facebook.github.io/react/docs/hello-world.html) a powerful javascript library for building the user interface. In this project, I tried to show some features of react/react components as a social network. The structure of this project give the ability to developer to develop their project on their own idea and environment.🌟New Upgrade :
React Social Network is moving on redux-saga however we keep redux-thunk version of React Social Network in branch name v0.5. Any contribution would be greatly appreciated by :heart:.
You should consult the CHANGELOG and related issues for more information
This project adheres to the Contributor Covenant code of conduct. By participating, you are expected to uphold this code. Please report unacceptable behavior to [email protected].
Before Starting
First of all this is a boilerplate react social and the purpose is to find the best way to implement a huge project such as social network by React . We learn what technology or algorithm could be better solution for our project by React. Please approach to this project with these ideas and if you feel that you have better solution, to our great pleasure if we could have your contribution.
- You are the person who is new to React and you are looking for some ideas to start React with some basic stuff. Also you are the fan of React Semantic UI I recommend you start with React Blog Project.
- You are the person who has the base knowledge of React which provided in React Blog Project and you are the fan of social network projects, Material-UI. You are the person who love JS/JSX. js-react-social-tutorial project will be recommended.
- You are the fan of pure Redux with redux-thunk, TypeScript, InversifyJS IOC container and you have the knowledge enough about the stuff in js-react-social-tutorial. Version 0.5.0 branch of react-social-network is the place you can find yourself.
- You are in advanced level of React and you are in love with learning advanced stuff about React such Async Component/Lazy loading, redux-saga and other cool stuff, well come you here. We are going ahead.👍
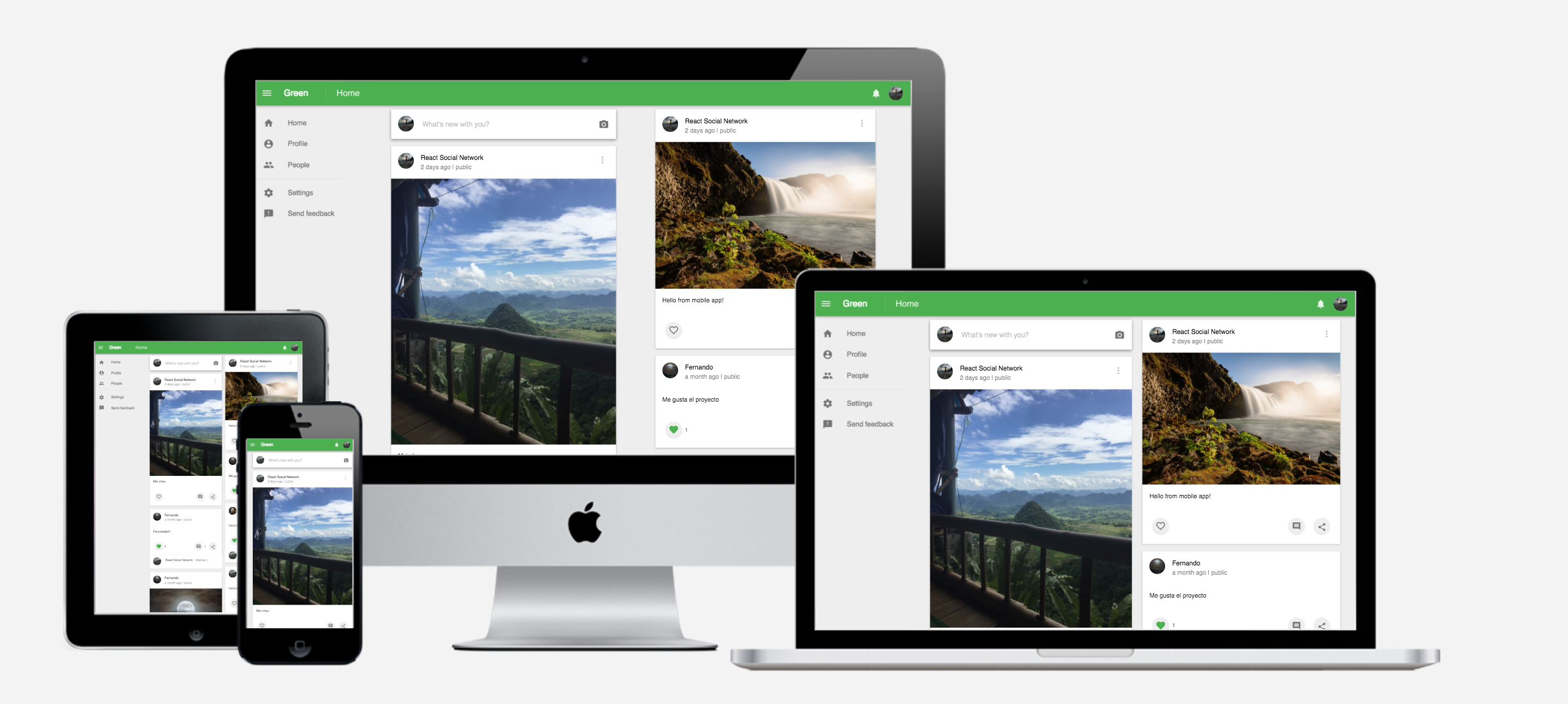
Example
Required Knowledge
I recommend that you get to know React before using React Social Network. React Social Network has built by React components, so understanding how React fits into web development is important.
(If you're not familiar with the concept of Single Page Applications (SPAs), head over to the here for a quick introduction before you read on.
Document
Comming soon :) ...
Roadmap
Supporting diverse data platforms
| Platform | Accessible |
|---|---|
| Firebase/Firestore | :+1: |
| Amazon Web Service (AWS) | On Developing :zap: |
| Azure | Future Support :star: |
| ASP.NET Core | On Developing :zap: |
Getting Started
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
Prerequisites
Install NodeJs
Note
- If you're using Windows you should install all node-gyp dependencies with following commands:
$ npm install --global --production windows-build-tools
and then install the package
$ npm install --global node-gyp
Installing
- Fork the react-social-network repository on Github
- Clone your fork to your local machine
git clone [email protected]:<yourname>/react-social-network.git - Go to the project root directory
cd react-social-network - To install node dependencies use
ORnpm installyarn install Choose and install your backend before installing UI. React Network is able to be connected with every backend. Here we are developing some and you should choose one.
Firestore Social Backend
- Configure firebase:
- If you don't have firebase account, follow Create firebase account
- Create Project open the Firebase Console and create a new project.
- Enable Firestore
- Enable firebase storage Go to firebase console. Click on your
project name. InDEVELOPmenu chooseStorage. Click onGET STARTED. Indialogclick onGOT IT. - Get firebase config Go to firebase console. Click on your
project name. InProject Overviewpage click onAdd Firebase to your web app. In dialog box copyvar config = <copy this area>configuration key/value. Open config filereact-social-networkroot directory insrc/config/environment.dev.ts. Pate your config infirebase : <paste here>. - Enable Email/Password Authentication sign-in on firebase:
- In the Firebase console, open the Auth section.
- On the Sign in method tab, enable the Email/password sign-in method and click Save.
- Enable OAuth We are supporting sign-in with Github, Google and Facebook. Following firebase document you can enable each one you need.
- Install Firestore Social Backend Follow instruction of Firestore Social Backend
Enable firestore dependencies
- Go to React Social Network folder in
src/socialEngine.tswriteuseFirestore(provider)to enable firestore dependencies!
AWS Social Backend
- Go to React Social Network folder in
- Coming soon ...
ASP.NET Social Backend
- Coming soon ...
- Configure firebase:
- Go ahead ;)
npm start
What is new? :star2:
Structure
New structure could make the project easy to change and scale up. There are three main layers:
- Core
- Data
- This layer provide supporting variety of data platforms such as Firebase, AWS, ... .
- FirestoreClient
- AwsClient
- AspNetClient
- ...
- This layer provide supporting variety of data platforms such as Firebase, AWS, ... .
- Components
- This layer take care of user interface which on React and in [react-mobile-social] on React Native. It means the only thing change here among these three layers on mobile app, is component layer.
IOC Container
- Using InversifyJS in project give us the ability to switch between custom dependencies easily. Specially for data layer, if you are the user working with AWS you only need to call
useAws()or using Firebase calluseFirestore()in SocialEngine file.Features
- We moved from custom webpack to create-react-app.
- Moving on redux-saga managing async request and side effects.
- Supporting Async Component/Lazy loading for each container.
- Support Localization by react-localize-redux. Providing this feature we support variety of languages. To contribute :heart: your language you are able to add your local language. You only need to edit
en.jsonfromreact-social-networkroot project andsrc/locale/en.json. You should name your file according ISO 639-1 Language Codes. For example for Spanish you should namees.json. Whichesis the standard code of Spanish language. - InversifyJS as IOC container
- Add auto compile on changing code for
webpack - Open browser on after compiling on
npm start. You need to setPORT=[PORT_NUMBER]in config file. - Add reset password, confirm password and authorizing by GitHub, Google and Facebook.
- Add scroll auto loading for show posts and people pages.
- Using Firestore
- Supportig
Right To Left Some cool stuff :)
Can I connect React Social Network to other data platforms ? :bowtie:
Your server side is on
PHP,Java,ASP.NET,Python, etc. Or you are using serverless platforms such asGoogle Cloud,AWS,Azure, etc. You can connectReact Social Networkto any data platform. You only need to implement the interfaces of core services like implementation of firestoreClient.There are a summary steps of creating your own
dataClients. We assume that we want to implement forPHPbackend.You need to know about TypeScript and implementing interfaces which I recommend take a look at this article.
You can get help from other dataClient implementation for your backend algorithm and also using core domain for the backend domain could be helpful.
Create a folder in data layer name
phpClient.- Create a folder in
/phpClientfolder nameservicesthen inservicesfolder create some folders following core/services folder such asservices/votes,services/postsand etc. - In each folder inside
/phpClient/services/*folder you should implement following interfaces incore/services/*folder in file with appropriate name. For example we need to implementIPostServicefromcore/services/posts/IPostService.tsindata/phpClient/services/posts/PostService.tsfile. - After implementing interfaces for services layer. We should register the dependencies for our
phpClientservices. Create a file inphpClientfolder namedependecyRegisterar.ts. - Following
firestoreClientdependencies, add a function nameusePhp()and bind dependencies in the the function. For example forPostServiceclass addcontainer.bind<IPostService>(SocialProviderTypes.PostService).to(PostService). HereSocialProviderTypeshas the identifier of each service. To learn more take a look at inversify docs. - Finally call registering dependencies function for in socialEngine file.
- Enjoy ;)
:heart_eyes: It also would be great if you could contribute your
clientDataandbackendwith us to be part of this contribution. We would appreciate any conntribution.:thumbsup:
Deployment
- In command line of [react-social-network] root project, type firebase login. This command connects your local machine to your Firebase account and grants access to your projects. To test that authentication worked, you can run firebase list to see a list of all of your Firebase projects. The list should be the same as the projects listed at Firebase console.
- Be sure the name of firebase project for [react-social-network] and this project is same. You also need to check
.firebasercif you set correct project name indefaultfield ofprojectsfield.npm run deploy:firebase - Please checkout here for more deployment solution.
Built With
- TypeScript TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
- JSX/TSX This project support both .jsx and .tsx files. JSX is a statically-typed, object-oriented programming language designed to run on modern web browsers. Being developed at DeNA as a research project, the language has following characteristics.
- React A javascript library for building user interfaces.
- Redux is a predictable state container for JavaScript apps.
- Material-UI A Set of React Components that Implement Google's Material Design.
- react-redux Official React bindings for Redux.
- Firebase products like Analytics, Realtime Database, Messaging, and Crash Reporting let you move quickly and focus on your users.
- redux-saga is a library that aims to make application side effects (i.e. asynchronous things like data fetching and impure things like accessing the browser cache) easier to manage, more efficient to execute, simple to test, and better at handling failures.
- redux-thunk Redux Thunk middleware allows you to write action creators that return a function instead of an action. The thunk can be used to delay the dispatch of an action, or to dispatch only if a certain condition is met. The inner function receives the store methods dispatch and getState as parameters.
- React Router V4 for routing website location
- Sass CSS with superpowers. Sass boasts more features and abilities than any other CSS extension language out there.
- InversifyJS InversifyJS is a lightweight (4KB) inversion of control (IoC) container for TypeScript and JavaScript apps. A IoC container uses a class constructor to identify and inject its dependencies.
- create-react-app Create React App is a tool built by developers at Facebook to help you build React applications. It saves you from time-consuming setup and configuration. You simply run one command and create react app sets up the tools you need to start your React project.
:heart: Contributing :heart:
React Social Network has been made by love:heart:. I planed to build a back-end for this project and improve the performance as I process all procedures on the front-end side. If you'd like to help, check out the document. I'd greatly appreciate any contribution
Versioning
We use SemVer for versioning. For the versions available, see the tags on this repository.
Authors
- Amir Movahedi
- See also the list of contributors who participated in this project.
How To Support
- Contribution
- Fork || Star
License
This project is licensed under the MIT License - see the LICENSE file for details
Acknowledgments
- React
- Firebase
- JavaScript
- TypeScript